Viele Geschwindigkeitstests empfehlen die Verwendung des webP-Formats für Bilder anstelle der Formate JPEG oder GIF oder PNG.
Warum eigentlich? Woher kommt dieses seltsame Bild-Dogma?
Sie haben es erraten:
Von Google.
Es wird Sie vielleicht umhauen, wenn Sie herausfinden, dass es sich NICHT um eine strategische Ingenieurskunst der Google-Gehirne handelt. Es war ein zufälliges Überbleibsel einer Firmenübernahme.
Bei der Big-G-Vorstandssitzung: "Hey? Was sollen wir mit diesem übrig gebliebenen Ding machen?"
Hermine Granger, die ganz vorne sitzt, hebt begeistert die Hand und empfiehlt:
"Nennen wir es webP-Bildformat – und erzählen allen, dass es magisch ist."
Gehen Sie zu WebPagetest.org und führen Sie einen Geschwindigkeitstest für eine Seite durch. Sie finden einen kleinen Textlink mit der Aufschrift: Bildanalyse.
Klicken Sie ihn an. Sie gelangen zu https://webspeedtest.cloudinary.com/. Es beginnt automatisch mit der Auswertung der Bilder auf der Seite.

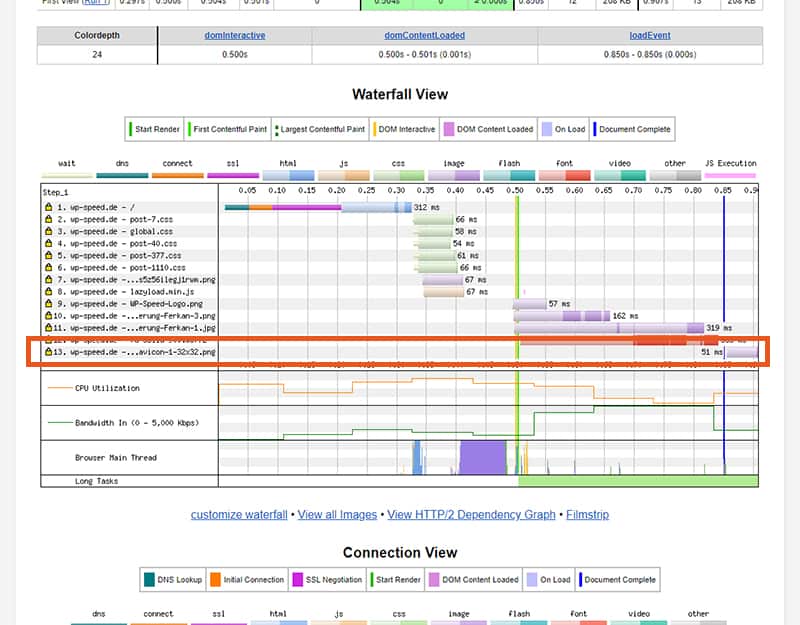
Für unsere Homepage wurde ein zu optimierendes Bild identifiziert. Dieses hier: Footer Logo, aber es wird "lazyloaded"!

Das ist der Übeltäter

Siehe das Bild (rot). Es ist "lazyloaded". Es wird nach allem anderen geladen. Das bedeutet, dass es kein anderes Web-Asset beim Laden verzögert. Ich verwende ein "Lazy Load"-Plugin. Der WordPress-Core bietet eingebautes Lazy Load seit August 2020. Kostenlos.
Laut Cloudinary können wir die Größe dieses Bildes von einem 3,7k PNG auf ein 1,5k webP-Bild reduzieren. Das spart 2,2k. In großen Buchstaben sagen sie uns, dass es eine 59,45-prozentige Reduktion der Größe ist.
Ist das signifikant? Nein.
Lohnt es sich, sich damit zu beschäftigen? Nein.
Warum?
Bilder werden parallel geladen. Alle zur gleichen Zeit. Bumm!
Es wird nicht, eines nach dem anderen seriell geladen wie in den alten Web-Tagen.
Laut Googles Beschreibungen reduziert das webP-Bildformat die Bildgröße um 25 bis 35 Prozent.
Das bedeutet, dass die 233k Bilder auf der Testseite um 83k kleiner sein werden. Cool! Aber wenn wir den Wechsel zu webP testen, beträgt der Unterschied nur 10 Prozent. Nur 23k Gewinn.
Das sind dieselben traurigen Ergebnisse wie bei der verlustfreien JPEG-Kompression mit dem komischen kostenlosen Smush-Plugin.
Was ist webP und warum denkt Google, dass es so fantastisch ist?
Lassen Sie uns zunächst die Glaubwürdigkeit oder Erfolgsbilanz einer Quelle überprüfen? Google ist das Unternehmen, das die am langsamsten ladenden Komponenten im Web liefert. Wir reden hier von:
- Google Analytics
- Google Fonts
- Google ReCaptcha
- Google Maps
- HTTPS/SSL Security Dogma
- Google Snippets
Das ist genug!
Google überschätzt seine Geschwindigkeitsregeln und sein Fachwissen. Die Technologie und die Richtlinien von Google verlangsamen das Internet. Sogar der Geschwindigkeitstest – Google PageSpeed Insights – ist albern.
Was für ein Luxus für Google.
Sie ignorieren ihre eigenen heuchlerischen Geschwindigkeitstests, weil ihnen das Internet gehört. Gut, dass Google diese Ergebnisse nicht wirklich für das Seitenranking verwendet. Das ist richtig. Sie haben Ihr Leben damit verschwendet, skurrilen Metriken nachzujagen, die vom selbstlosen Google erfunden wurden.
"WebP ist ein neues Bildformat, das von Google herausgegeben wird. Es wurde entwickelt, um einen aggressiveren und besser optimierten Kompressionsalgorithmus als JPG und PNG zu verwenden, mit dem Ziel, die Dateigröße bei minimalem Qualitätsverlust zu reduzieren. Und das bedeutet schnellere Websites, die weniger Bandbreite verbrauchen."
"WebP ist ein modernes Bildformat, das eine verlustfreie und verlustbehaftete Komprimierung für Bilder im Web bietet. Mit WebP können … Entwickler kleinere, reichhaltigere Bilder erstellen, die das Web schneller machen. Verlustfreie WebP-Bilder sind im Vergleich zu PNGs um 26 % kleiner."
"WebP ist wahrscheinlich das beste Bildformat, von dem Sie noch nie gehört haben. Unglaublich, es hat die gleiche Qualität wie ein JPEG, ist aber typischerweise 30 Prozent kleiner in der Dateigröße."
Google hat das webP-Format für den Google Chrome-Browser entwickelt. Leider wird webP in Apples Safari nicht unterstützt. Firefox fügte webP für Desktop und Android hinzu, aber es wird nicht in iOS funktionieren. Das liegt daran, dass Firefox für iOS auf der WebKit-Engine von Safari läuft.
WebP wird nativ in Google Chrome, Firefox, Edge und dem Opera-Browser unterstützt. Und von vielen anderen Tools und Software-Bibliotheken.
Google hat sich nicht vorgenommen, das JPEG-Format neu zu erfinden. Sie haben eine Firma für Videocodierung übernommen. Und entdeckte, dass ein Teil der Technologie zufällig auch bei Standbildern funktioniert. Seitdem haben sie die Codecs als Open Source zur Verfügung gestellt.
Aber sind diese Behauptungen real und lohnen sie sich? Sollten wir eine ganze Medienbibliothek zu WebP konvertieren? Ist das eine kluge Entscheidung? Können wir eine zusätzliche Größenreduzierung von 1 Prozent erreichen, während die Bildqualität erhalten bleibt? Die Ergebnisse sind eine Überraschung.
Trotz der Ankündigung von WebP im Jahr 2010 ist es immer noch ein aufstrebendes Format. Das bedeutet, dass es nicht universell oder kompatibel ist. Nicht alle Browser unterstützen es.
Internet Explorer und Safari unterstützen WebP nicht.
Photoshop unterstützt WebP nicht nativ, aber Sie können ein Plugin hinzufügen, um WebP-Unterstützung hinzuzufügen. Das ist ein Anhaltspunkt. Adobe findet das lahm.
"Die verlustfreie WebP-Einstellung ist speziell als Ersatz für PNG-Dateien gedacht. Aber in meinen Tests, bei denen ich vorhandene optimierte PNGs nahm und sie in verlustfreies WebP konvertierte, landete ich bei Dateien, die deutlich größer waren als die Originale."
Wenn ein Besucher ein webP-Bild von Ihrer Website herunterlädt, können Sie es nicht wiederverwenden. Man kann es nicht in Photoshop öffnen. Nicht ohne ein Plugin zu installieren. Man kann es nicht ansehen oder bearbeiten, ohne spezielle webP-kompatible Software zu verwenden. Und sie werden Probleme haben, es per E‑Mail oder über soziale Medien zu teilen.
Wenn Sie eine webP-Datei auf Facebook hochladen, erhalten Sie eine Fehlermeldung. Das Hochladen eines webP-Bildes zu WordPress schlägt ebenfalls mit einer Sicherheitswarnung fehl.
Ich empfehle webP nicht, wenn Sie Ihre Website beschleunigen möchten. Es gibt andere Optionen zum verkleinern Ihrer Bilder.


