An vielen Stellen hat man gesehen, dass es viele Bilder gibt, denen ein Text dynamisch hinzugefügt wurde. Zum Beispiel ein Wasserzeichen auf einem Bild oder ein Wunschskript, bei dem der Benutzer seinen Namen schreibt und der Name automatisch zu einem Bild hinzugefügt wird. Heute werde ich Dir zeigen, wie Du mit PHP Text zu einem Bild hinzufügen kannst. Am Ende des Artikels kannst Du auch die Quelldatei herunterladen.
Unser Ziel ist es also, dass der Benutzer einen beliebigen Namen in ein Textfeld eingibt und dann auf "Submit" klickt, der Name wird dann automatisch an einer bestimmten Stelle dem Bild hinzugefügt. Ich nehme an, dass du bereits einen lokalen Server wie xampp oder wamp installiert hast. Schreibe also zuerst einen einfachen HTML-Code wie unten und speichere ihn als index.php.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Add text to image by using PHP</title>
</head>
<body>
<form action="index.php" method="post">
<input type="text" name="user_name">
<button type="submit">Set Name</button>
</form>
</body>
</html>
Der obige Code enthält ein Formular mit einem Textfeld und einer Schaltfläche "Submit". Wir haben die Aktion auf dieselbe Datei gesetzt, d.h. index.php und die Methode sollte POST sein. Jetzt werden wir den PHP-Code schreiben, um die POST-Anfrage zu bearbeiten.
<?php
//check if method is post
<span class="wpsdc-drop-cap">i</span>f($_POST){
//get username
$user_name = $_POST['user_name'];
//show the user text on image
echo '<img src="img.php?user='.$user_name.'">';
}else{
echo '<img src="img.php">';
}
?>
Der obige Code prüft, ob die Methode POST ist oder nicht. Wenn ein Benutzer einen Text eingibt und auf "Submit" klickt, dann speichert die Variable $_POST den Text in user_name. Im Grunde genommen ist $_POST ein Array, das die vom Benutzer eingegebenen Daten im Element user_name speichert. Wenn die Methode nicht POST ist, wird der Code im Abschnitt else angezeigt. Im Folgenden findest Du den vollständigen Code der index.php Datei.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Add text to image by using PHP</title>
</head>
<body>
<?php
//check if method is post
if($_POST){
//get username
$user_name = $_POST['user_name'];
//show the user text on image
echo '<img src="img.php?user='.$user_name.'">';
}else{
echo '<img src="img.php">';
}
?>
<form action="index.php" method="post">
<input type="text" name="user_name">
<button type="submit">Set Name</button>
</form>
</body>
</html>
Der Abschnitt else enthält ein Bild. Beachten Sie aber, dass wir anstelle einer normalen Bilddatei, d.h. .jpg, .gif, .png, eine PHP-Datei verwenden. Hier funktioniert die Datei img.php als Bild, indem sie ihre Kopfzeile durch PHP ändert. Erstelle also eine weitere Datei mit dem Namen img.php an der gleichen Stelle, an der sich index.php befindet.
Zuerst müssen wir dem Browser mitteilen, dass dies eine Bilddatei ist. Also fügen wir einen Header am Anfang des Skripts ein.
header("Content-type: image/jpeg");
Da wir den Content-Type der Datei mit dem obigen Code auf image/jpeg gesetzt haben, wird ein Browser, der die Datei img.php öffnet, die Datei für ein jpeg-Bild halten. Wenn wir image/png einstellen, wird der Browser die Datei für eine png-Datei halten.
Danach erstellst Du einen Ordner namens images, in dem sich index.php und img.php befinden. In diesen Ordner kopierst Du ein jpeg-Bild. Ich habe ein Bild kopiert und es base-img.jpg genannt. Erstelle eine Variable und speichere den Speicherort des Bildes wie folgt:
$img_path = "images/base-img.jpg";
Hier verwenden wir eine benutzerdefinierte True-Type-Schriftart. Erstelle also einen weiteren Ordner namens font und kopiere eine beliebige Schriftart in diesen Ordner. Ich habe eine Schriftart kopiert und sie in font umbenannt. Du kannst den ursprünglichen Namen der Schriftart verwenden oder sie in einen beliebigen Namen umbenennen. Danach erstelle eine Variable namens $font_path und speichern den Speicherort der Schriftart wie folgt:
$font_path = realpath("font/font.ttf");Hier kann man sehen, dass ich realpath() verwende. Hier gibt realpath den absoluten Speicherort der Schriftartdatei zurück, während der relative Pfad die URL der Website anstelle eines internen Pfades anzeigt.
Danach werden wir mit der Funktion imagecreatefromjpeg() ein Bildobjekt erstellen. Beachte, dass wir das jpeg-Format verwenden, weshalb wir die Funktion imagecreatefromjpeg() benutzen. Wenn wir Text in ein png-Bildformat einfügen wollen, dann verwende die Funktion imagecreatefrompng().
Die Funktion imagecreatefromjpeg() benötigt den Speicherort der Bilddatei, deshalb haben wir $img_path als Speicherort des Bildes übergeben.
$jpg_img = imagecreatefromjpeg($img_path);
Angenommen, ein Benutzer gibt seinen Namen ein und klickt auf "Submit". In der Datei index.php speichert die Variable $_POST den Namen. Wir können den Namen mit folgendem Code abrufen:
$user_name = $_POST['user_name'];
Wir werden den $user_name an img.php als Abfrage-String wie folgt übergeben:
//show the user text on image
echo '<img src="img.php?user='.$user_name.'">';
In der Datei img.php wird mit der Funktion isset() geprüft, ob die Abfragevariable user gesetzt ist oder nicht. Wenn ja, dann werden die Daten in der Variablen $text gespeichert. Siehe den folgenden Code:
if(isset($_GET['user'])){
$text = $_GET['user'];
}
Wie kann man die Farbe für dynamisch hinzugefügten Text auf einem Bild in PHP festlegen?
Nun müssen wir die Textfarbe festlegen. Mit der Funktion imagecolorallocate() können wir die gewünschte Farbe für den Text festlegen. Er nimmt das Bild und die Farbe als Parameter an. Der erste Parameter sollte also das mit dem Befehl imagecreatefromjpeg() erstellte Bild sein. Siehe den folgenden Code.
$font_color = imagecolorallocate($jpg_img, 255, 255, 255);
Hier speichert $jpg_img das Bild mit der Funktion imagecreatefromjpeg() und übergibt den RGB-Wert. Der RGB-Wert ist in diesem Fall 255, 255, 255. Die Farbe wird also weiß sein.
Wie fügt man Text zum Bild hinzu?
Mit der Funktion imagettftext() können wir einem Bild einen Text zuweisen. Die Syntax der Funktion lautet:
imagettftext ( resource $image , float $size , float $angle , int $x , int $y , int $color , string $fontfile , string $text ) : array
Unser Code sollte also wie folgt aussehen:
imagettftext($jpg_img, 30, 0, 10, 60, $font_color, $font_path, $text);Der erste Parameter ist $jpg_img, der das mit der Funktion imagecreatefromjpeg() erstellte Bild speichert. Der zweite Parameter ist 30, der die Schriftgröße angibt. Wenn Du den Text drehen willst, dann kannst Du dem Parameter eine Zahl übergeben. Da wir den Text nicht drehen wollen, übergeben wir 0. Der 4. und 5. Parameter ist für die Position des Textes, an der unser Text anzeigt werden soll, und der Rest des Parameters ist ziemlich einfach.
Wenn Du einen anderen Text an einer anderen Position mit einer anderen Schriftfarbe oder ‑größe einfügen willst, dann erstelle eine weitere Zeile mit imagettftext(). Wenn Du eine andere Schriftart oder ‑farbe willst, ändere den Schriftpfad zu einer anderen Schriftart oder ändere den RGB-Wert in imagecolorallocate($jpg_img, 150, 200, 230);
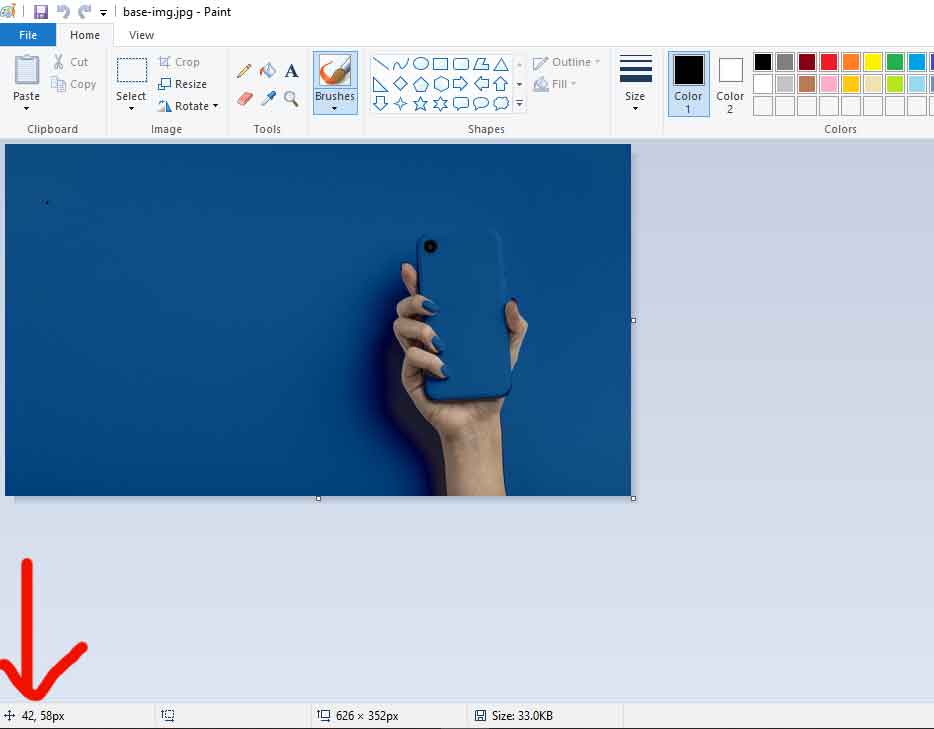
Wie findet man die x- und y‑Koordinaten eines Bildes mit dem Paint-Werkzeug?
Öffne das Bild in Paint. Bewege den Mauszeiger auf das Bild, wo du einen Text hinzufügen möchtest. Schau in die linke untere Ecke des Paint-Fensters. Dort kannst Du den Positionswert ablesen. Verwende den Positionswert für imagettftext().

Vollständiger Code der Datei img.php
<?php
header("Content-type: image/jpeg");
$img_path = "images/base-img.jpg";
$font_path = realpath("font/font.ttf");
$jpg_img = imagecreatefromjpeg($img_path);
if(isset($_GET['user'])){
$text = $_GET['user'];
$font_color = imagecolorallocate($jpg_img, 255, 255, 255);
imagettftext($jpg_img, 30, 0, 10, 60, $font_color, $font_path, $text);
}
imagejpeg($jpg_img);
imagedestroy($jpg_img);
?>
Die Funktion imagejpeg($jpg_img) erstellt wiederum das Bild mit dem Text darauf. Zum Schluss wird das Bild mit der Funktion imagedestroy($jpg_img) zerstört.
Wenn Du auf ein Problem stößt, wie z.B. dass das Bild nicht angezeigt wird oder der Text nicht auf dem Bild erscheint, versuche die Zeile ("//") in img.php wie folgt zu kommentieren:
//header("Content-type: image/jpeg");

